Fandango: A Case Study
The following Case Study outlines the process my design team used to add a conceptual feature to the existing mobile app.
The Challenge
Fandango is a corporation that currently sells movie tickets. For this conceptual project, my design team was asked to introduce and integrate a new "event-ticketing" feature, where in addition to movie tickets, users can discover and purchase tickets to local concerts and live events, and attend with a digital pass.
The Solution
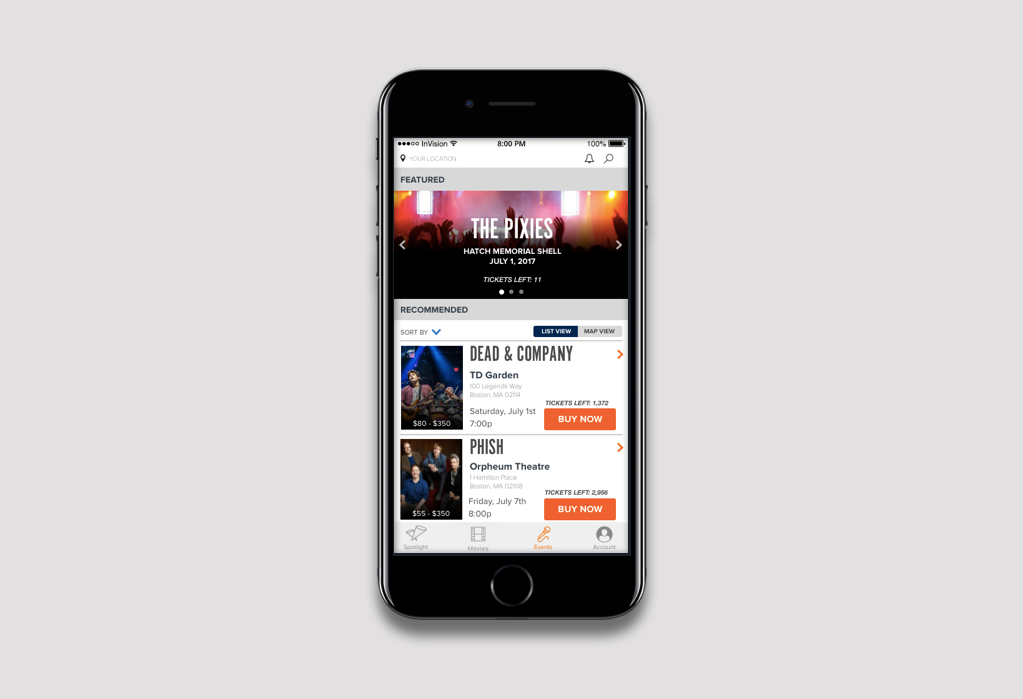
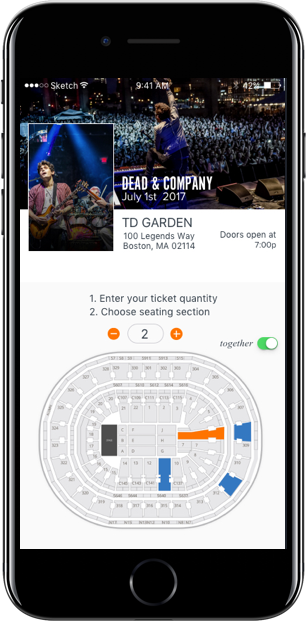
We followed Fandango's existing Brand Identity guidelines to add an "Event" section to the menu bar of their current app. By emulating the flow currently in place to purchase movie tickets, we added the ability to connect to Spotify, designed a new seating chart & seat-selection process, and designed a new process for purchasing and retrieving a digital pass.
The Design Team






My Role
UX Designer
Focus Areas
Research, Visual Design
Duration
12 days
Biggest Obstacle
The temptation to design out-of-scope features was at the forefront of our challenges. There were times where we wanted to design very delightful [but ultimately unnecessary] functions and features, but became too robust to complete within a 2-week timeframe.
Example: We were focused on re-designing the payment process, but realized we needed to design an entirely new seat selection process as well.
Overcoming the Obstacle
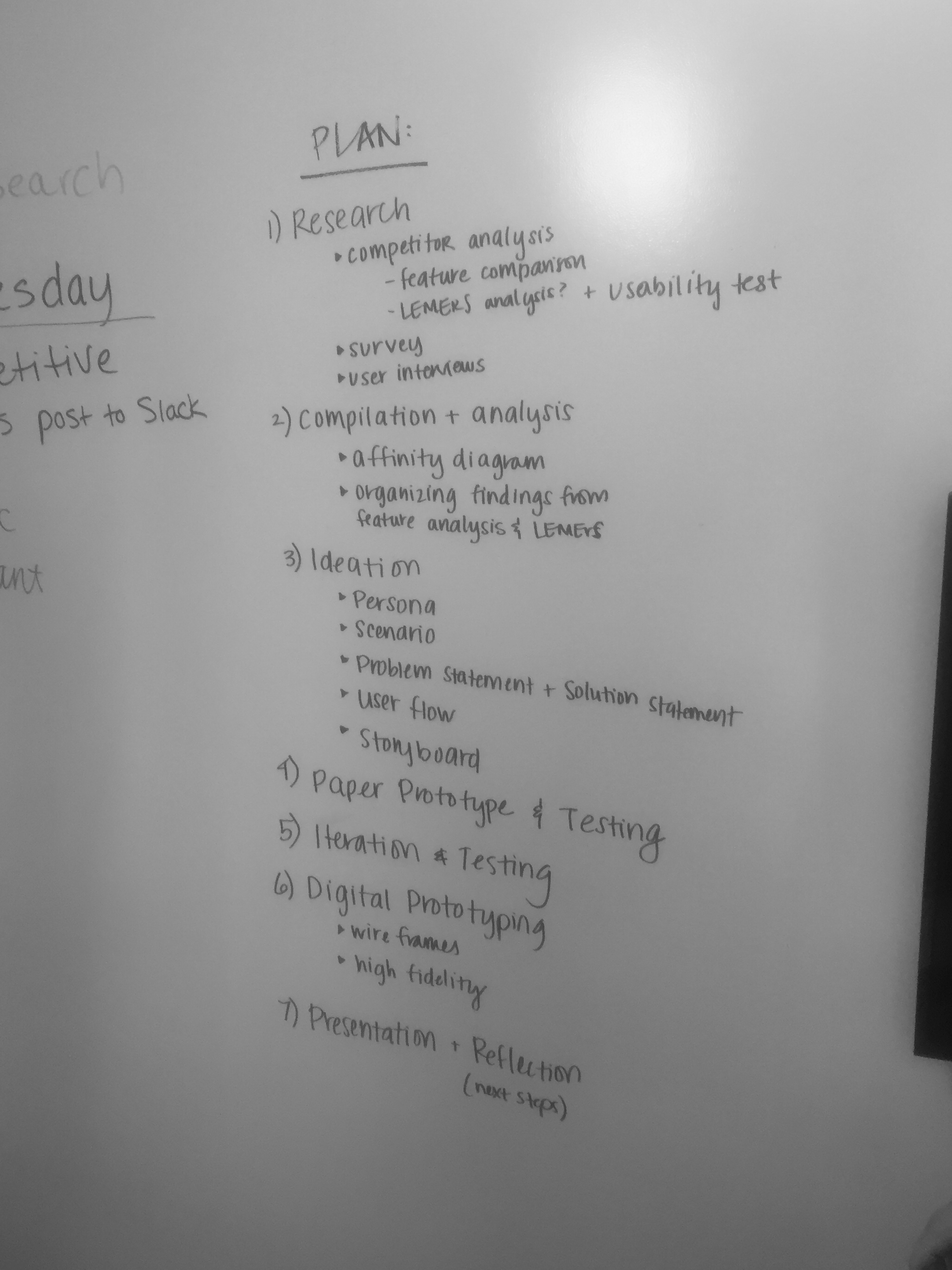
We implemented an effective project plan and project management to delegate responsibilities, we conducted a variety of research to prioritize our designs, stay in scope, and meet our deadline.
Example: Based on user testing, we found that the payment process of the original app can stay the exact same. This allowed us to focus our attention on designing the seat selection screens.


By keeping to our project plan, we were able to test and discover which features were necessary and which were not. This provided us with more time to focus on designing our seat selection screens, and inspired us to design a defining function for the app. Seen here, the green button slider that narrows the user's options for seating; if the user has no preference where the seats are located, or if the user wants everyone to sit together.
The Design Process
Research
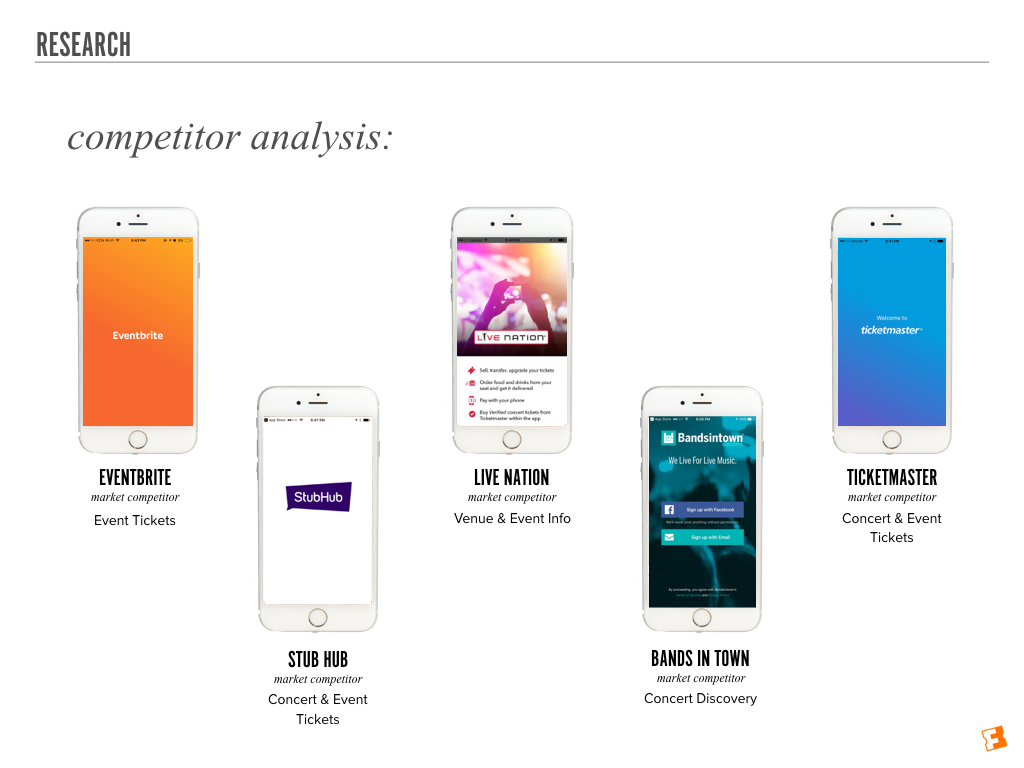
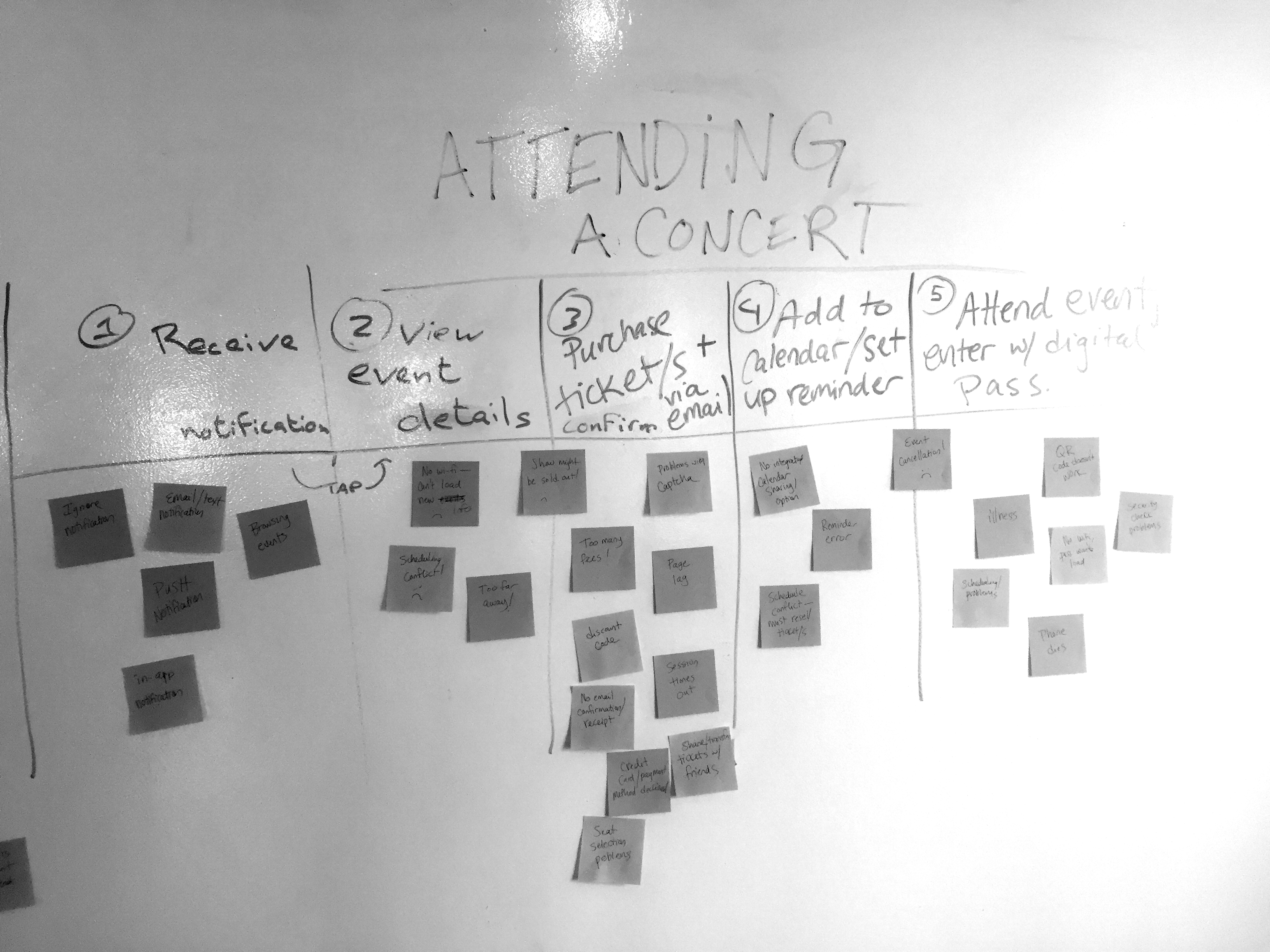
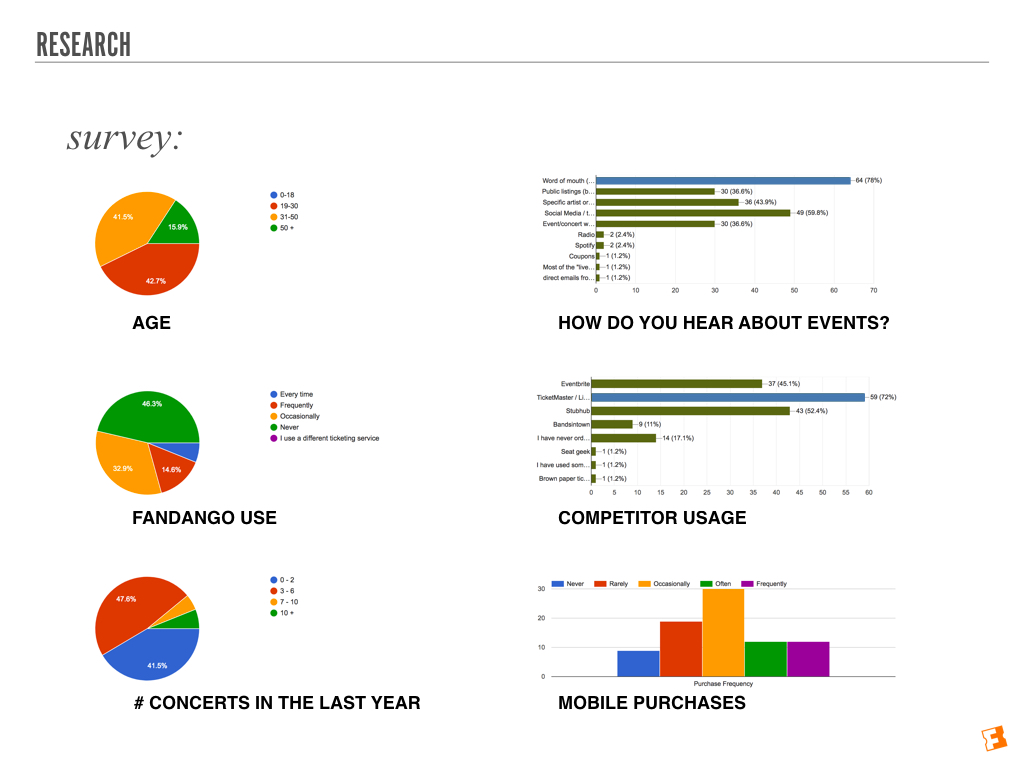
We explored the motivations behind people who make mobile, in-app purchases vs. those who make purchases over the web or in-store.












Ideation
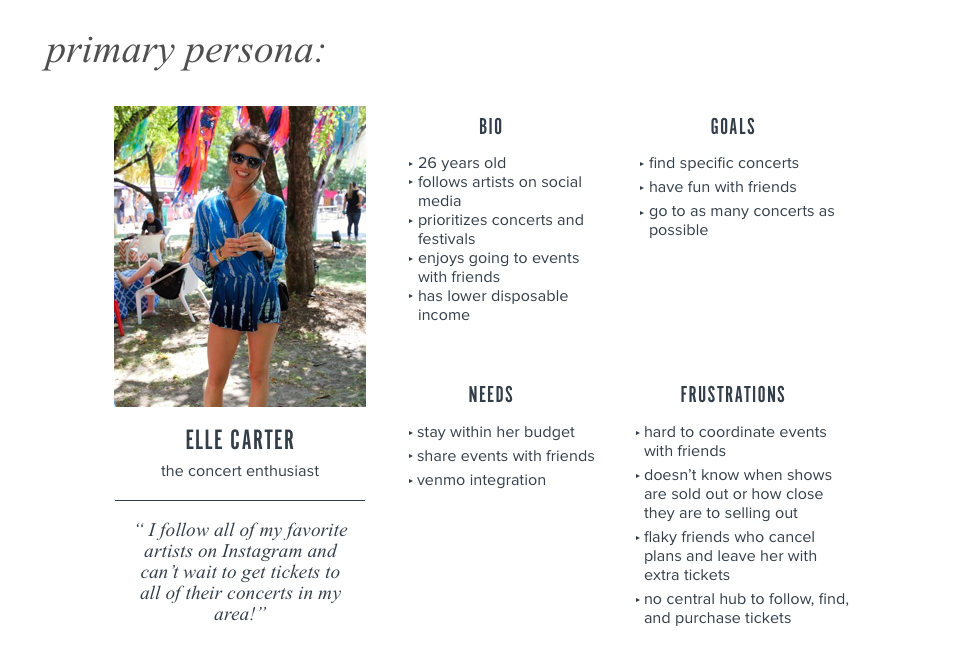
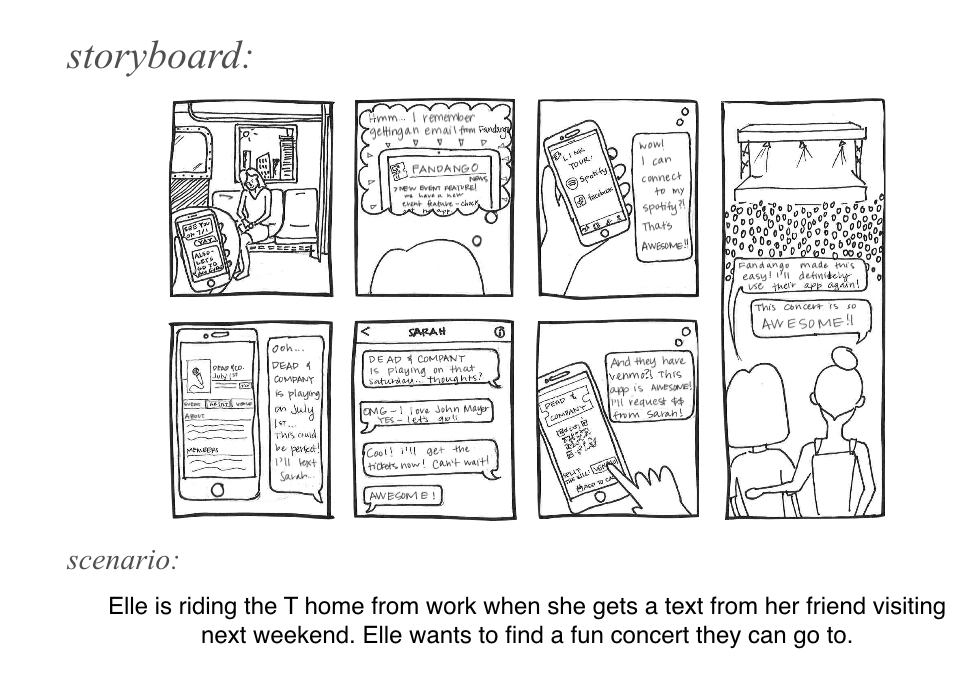
As a team, we began rapid prototyping and formed our primary Persona, Elle, who we used to help guide the purpose of our designs. We used this Persona to design for user behavior and interaction within the app.












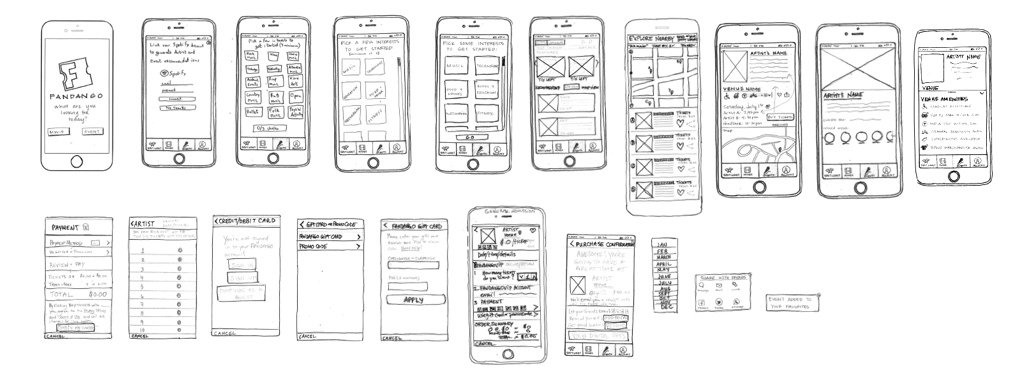
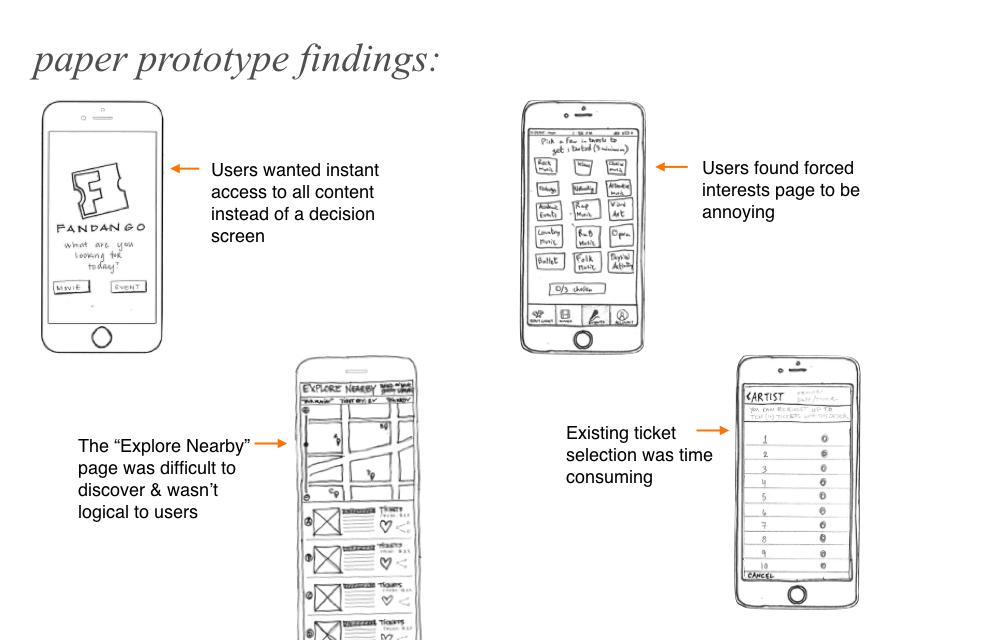
Usability Testing
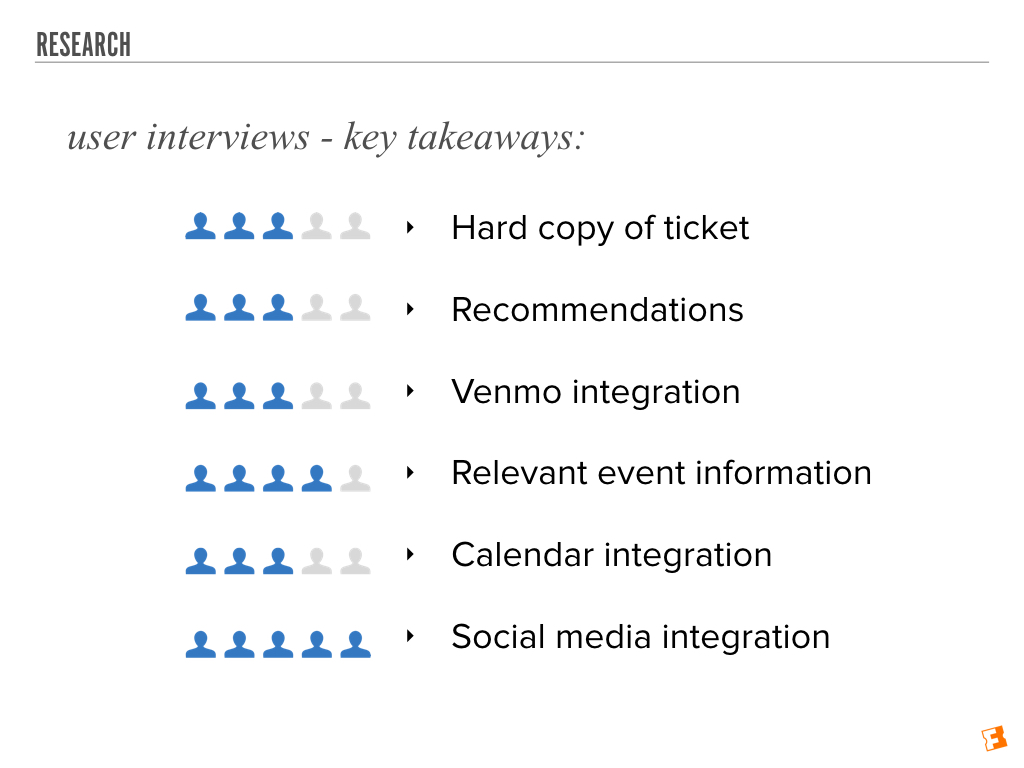
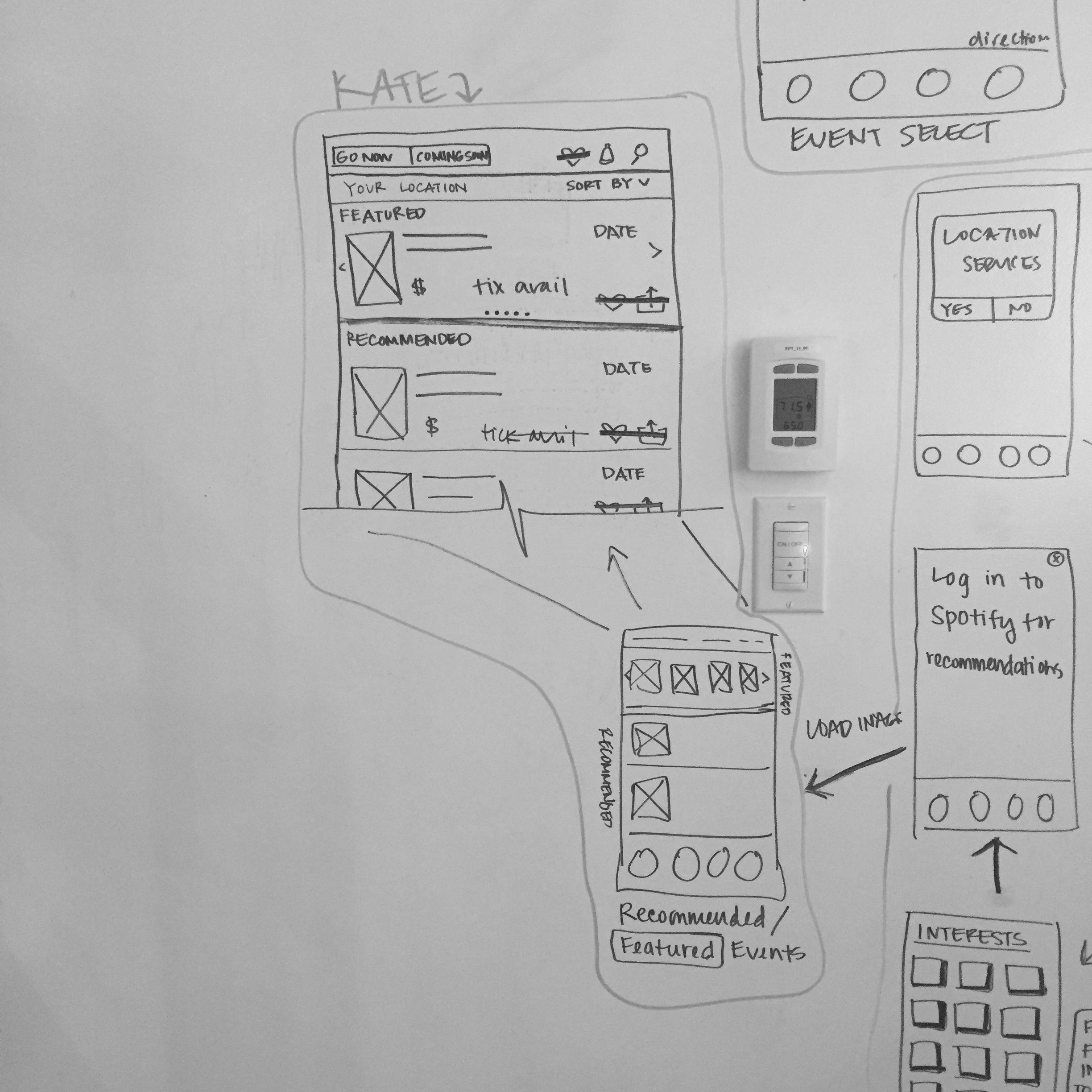
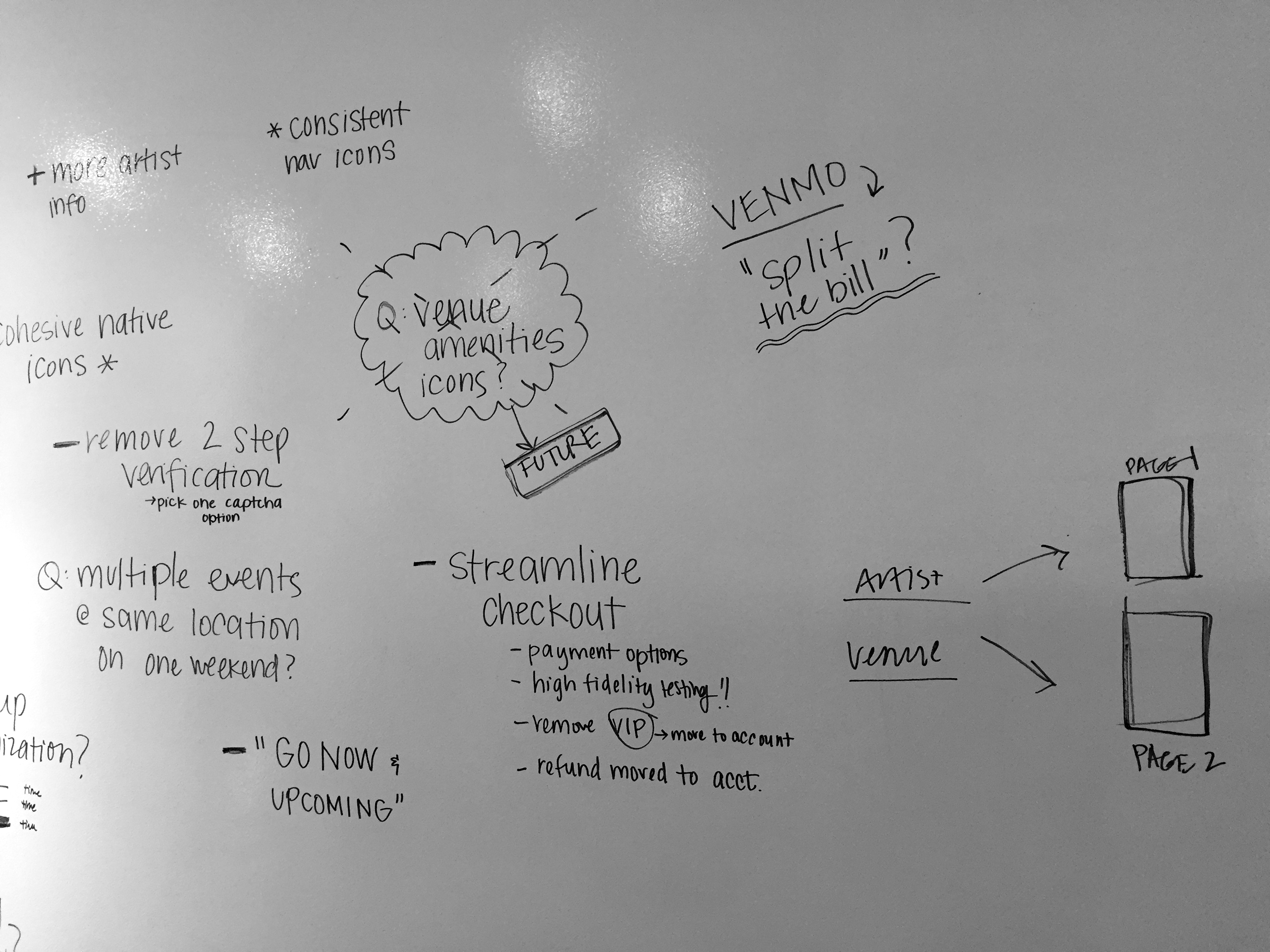
We designed our initial Paper Prototype and tested on multiple users. The feedback we received led to key iterations, such as removing the required interest selection for new users, and adding Venmo integration to the digital pass. These changes provided us with a robust User Flow, and took our designs to the next level.








Visual Design
Keeping with Fandango's current design principles, I used the existing color palette and typefaces of the mobile app to maintain Fandango's brand identity, as well as reflect the focus points of our new screen designs.




Digital Toolkit




Interactive Prototype
We then synced our designs with InVision and adjusted the interactive animations to finalize our High-Fidelity prototype.