Shop The Look
Goal: Design and integrate a Shoppable content unit to add to images
Timeline: 2 months to launch
Competitor Research
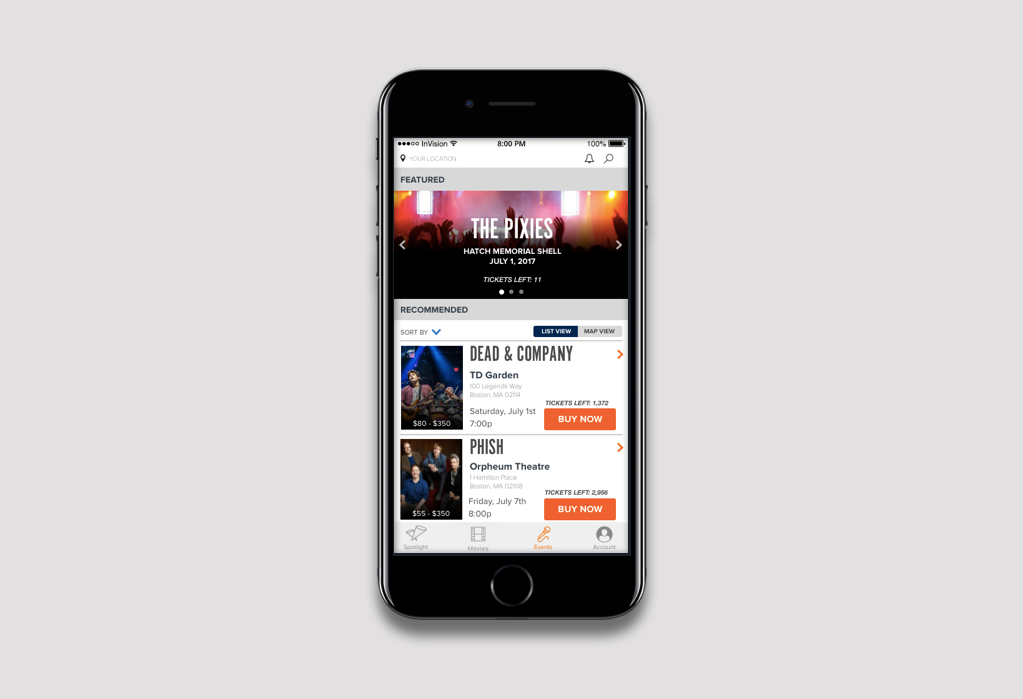
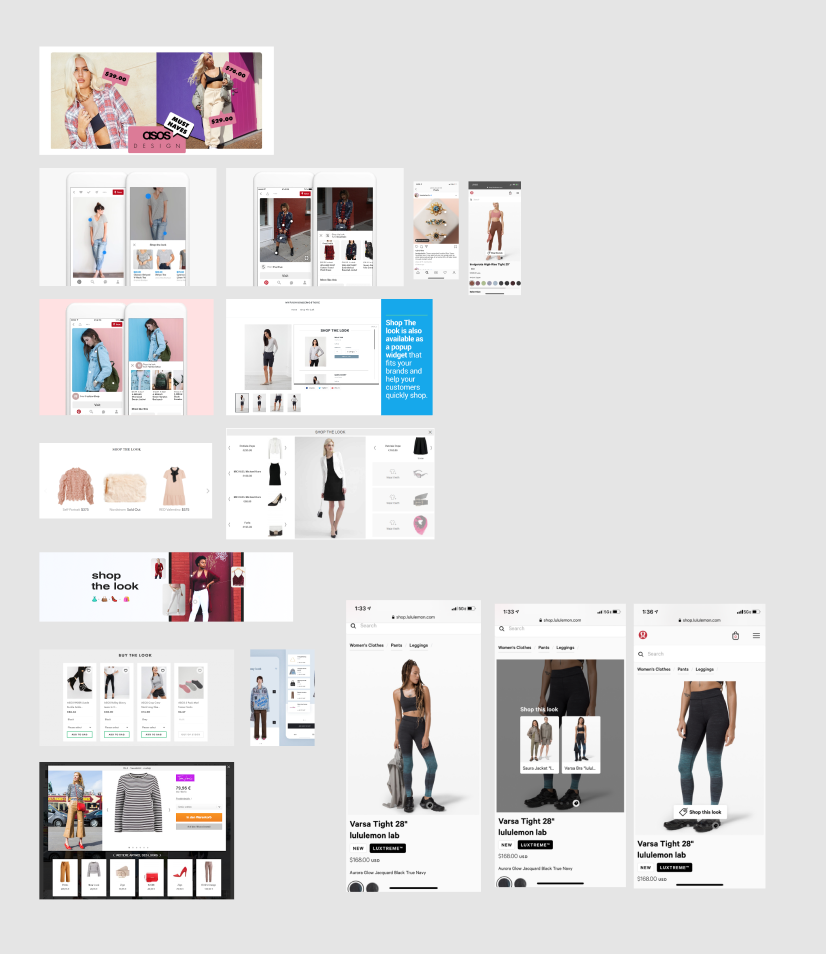
I scraped social media and the internet for Shop the Look experiences. I came to find most experiences of shoppable images were on mobile only, and the desktop experiences I found were more commonly found on the PDP as more of a "Complete the look" section below the commerce area. The most successful experiences I could find were on Pinterest, Instagram, and IKEA.
So I came to the conclusion this content unit should only be added to featured images on specific content landing pages; for sports, running category pages, and marketing campaigns that would feature full outfits.


Straight to Prototyping
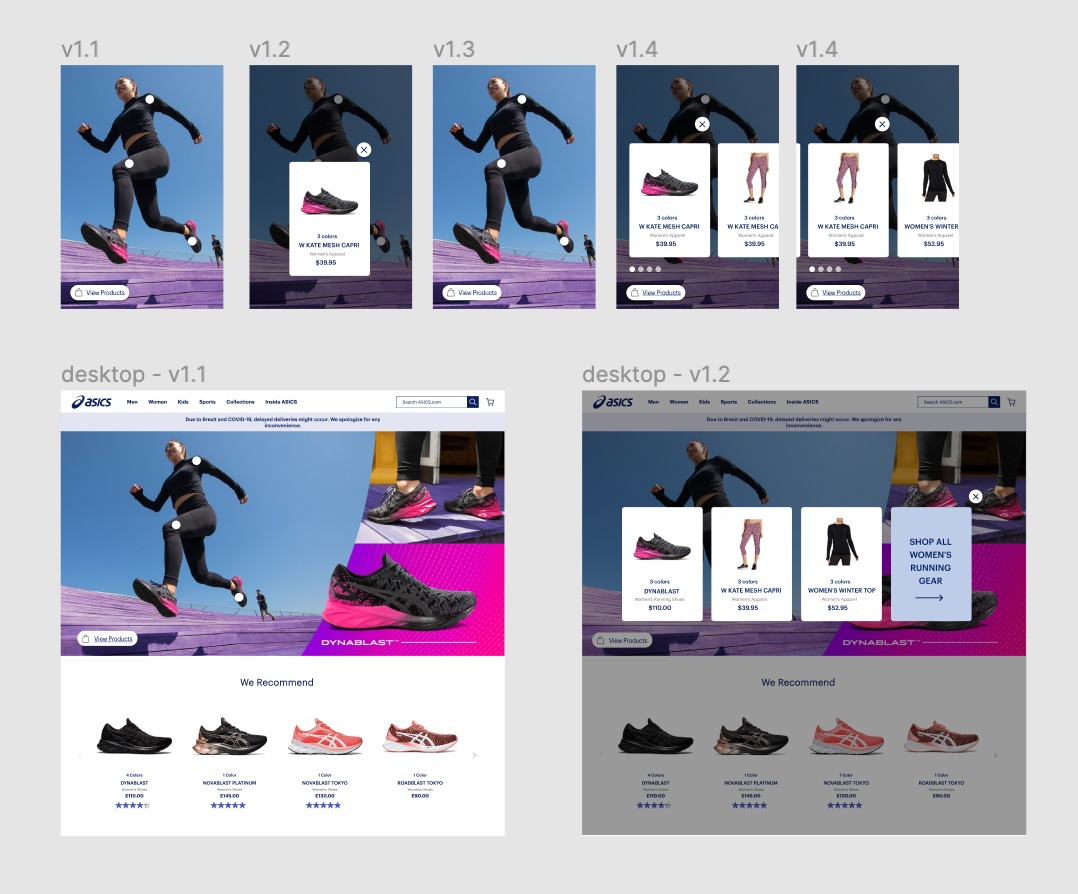
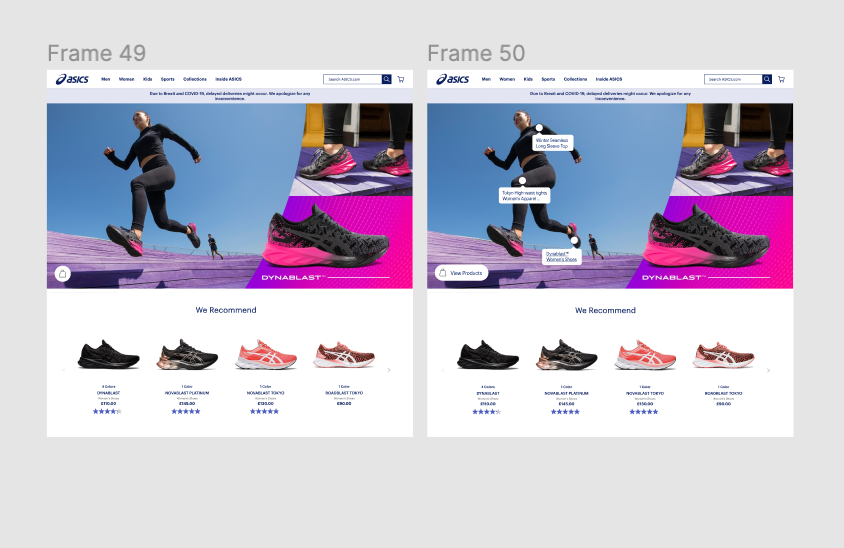
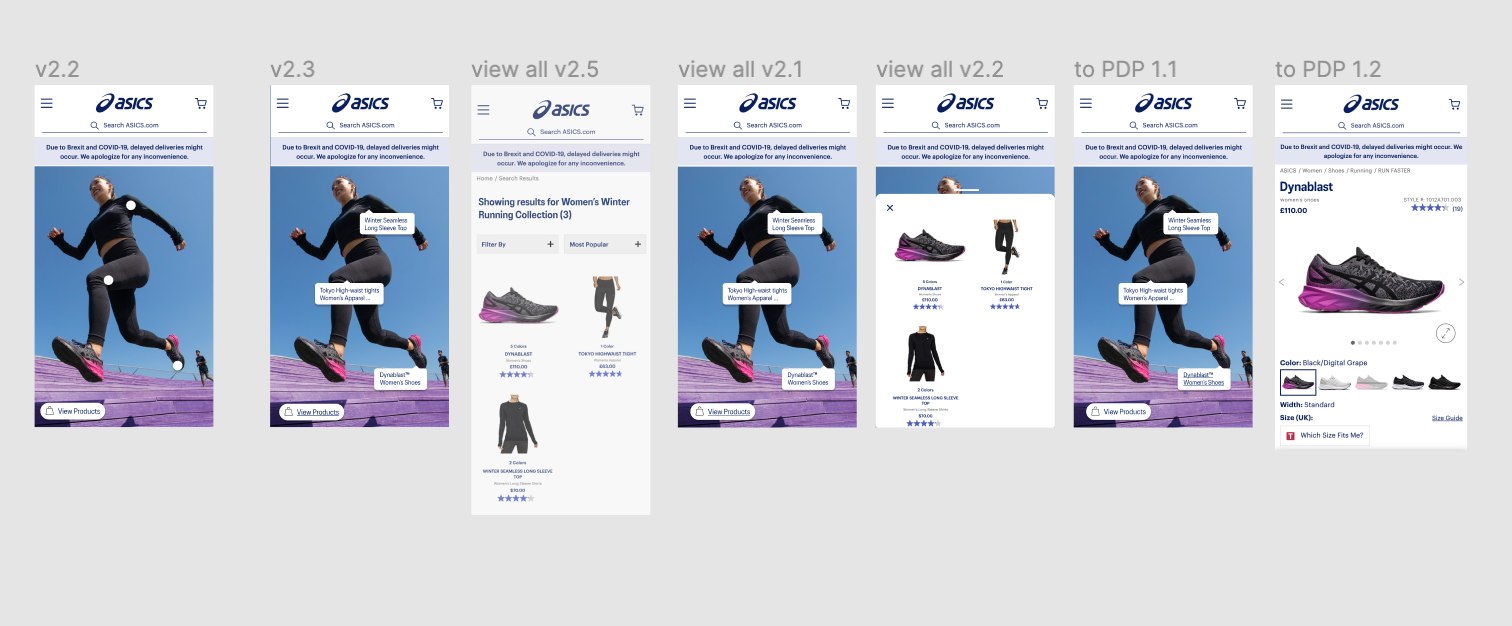
Based on the regional requirements, I built interactive prototypes of two different Shop the Look experiences. One with product images and one without. I recorded these experiences and shared them with the business teams.




Finalizing Design with Regional Input
After presenting the two options with regional stakeholders, we ultimately decided on moving forward with the second option (without visuals). This was due to a few reasons: site speed, fewer assets the business would need to manage in the CMS, and total real estate on the creative asset.
I also began designing how the business would be applying the elements of the design within the CMS - allowing flexibility for 9 different CTA/Header/copy placements on the image, and full flexibility of "hotspot" placements which were calculated within the CMS.


Design Specs / Development Handoff
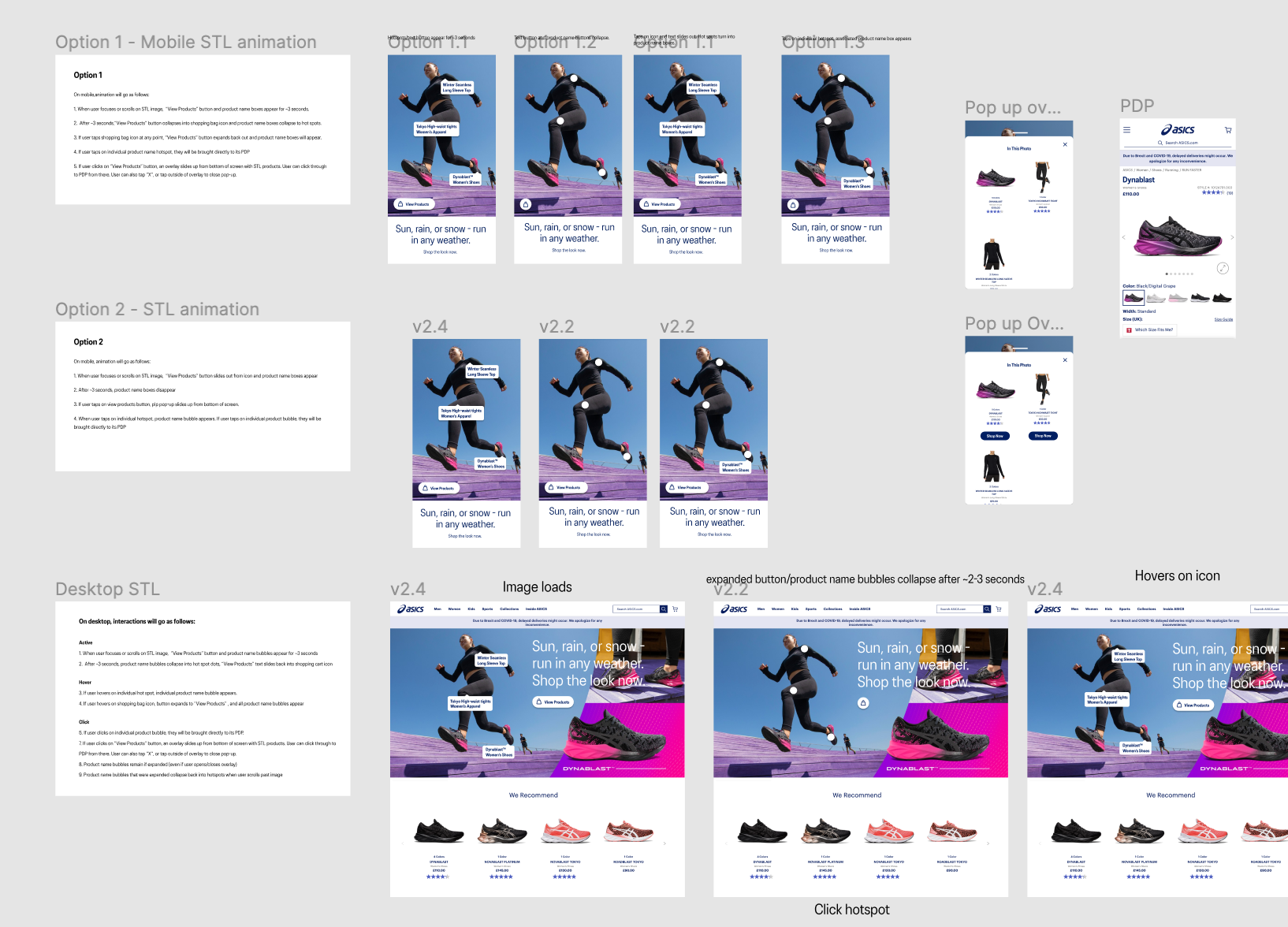
Once the specs were pixel perfect, I wrote out each expected interaction and behavior. The experience required new animation, which I'll admit was tricky to articulate without the most advanced prototyping capabilities. This took time working with developers to get right.


The Finished Product
The prototype of the finished "Shop The Look" Experience!